In this tutorial, I’ll walk you through the steps to customize notification email templates in the Wowonder social network script.
Notification emails are a vital part of user engagement, and customizing these emails allows you to maintain consistent branding and communicate effectively with your audience. Whether you want to modify the email layout, include custom tags, or tweak the editor, this guide will make the process simple and straightforward.
Here’s what you’ll learn in this tutorial:
- How to enable the code editor in TinyMCE for better email template editing.
- A ready-to-use notification email template example that you can implement right away.
By following these steps, you’ll gain complete control over your emails, ensuring a professional and user-friendly experience for your Wowonder users.
Let’s get started!
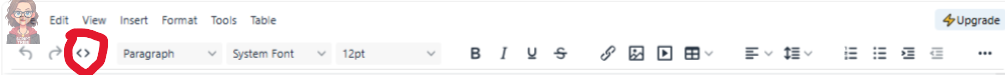
First you will need to change the way the editor works. you need to add the code button to tinymce like this

To do this open your files
admin-panel/pages/manage_emails
look for the tinymce plugins code
plugins: 'anchor autolink charmap codesample emoticons image link lists media searchreplace table visualblocks wordcount',
toolbar: 'undo redo | blocks fontfamily fontsize | bold italic underline strikethrough | link image media table mergetags | addcomment showcomments | spellcheckdialog a11ycheck typography | align lineheight | checklist numlist bullist indent outdent | emoticons charmap | removeformat',
Add the code plugin and toolbar like this to all tinymce available in this page
plugins: 'code anchor autolink charmap codesample emoticons image link lists media searchreplace table visualblocks wordcount',
toolbar: 'undo redo code | blocks fontfamily fontsize | bold italic underline strikethrough | link image media table mergetags | addcomment showcomments | spellcheckdialog a11ycheck typography | align lineheight | checklist numlist bullist indent outdent | emoticons charmap | removeformat',
Now you can add your email template. do not forget to add the corresponding tags according to the mail {{USERNAME}} , {{SITE_URL}} , {{NAME}} , {{URL}} , {{SITE_NAME}} , {{BACKGOUND_COLOR}}
For the notification emails it's {{SITE_NAME}} , {{NOTIFY_URL}} , {{NOTIFY_AVATAR}} , {{NOTIFY_NAME}} , {{TEXT_TYPE}} , {{TEXT}} , {{URL}}
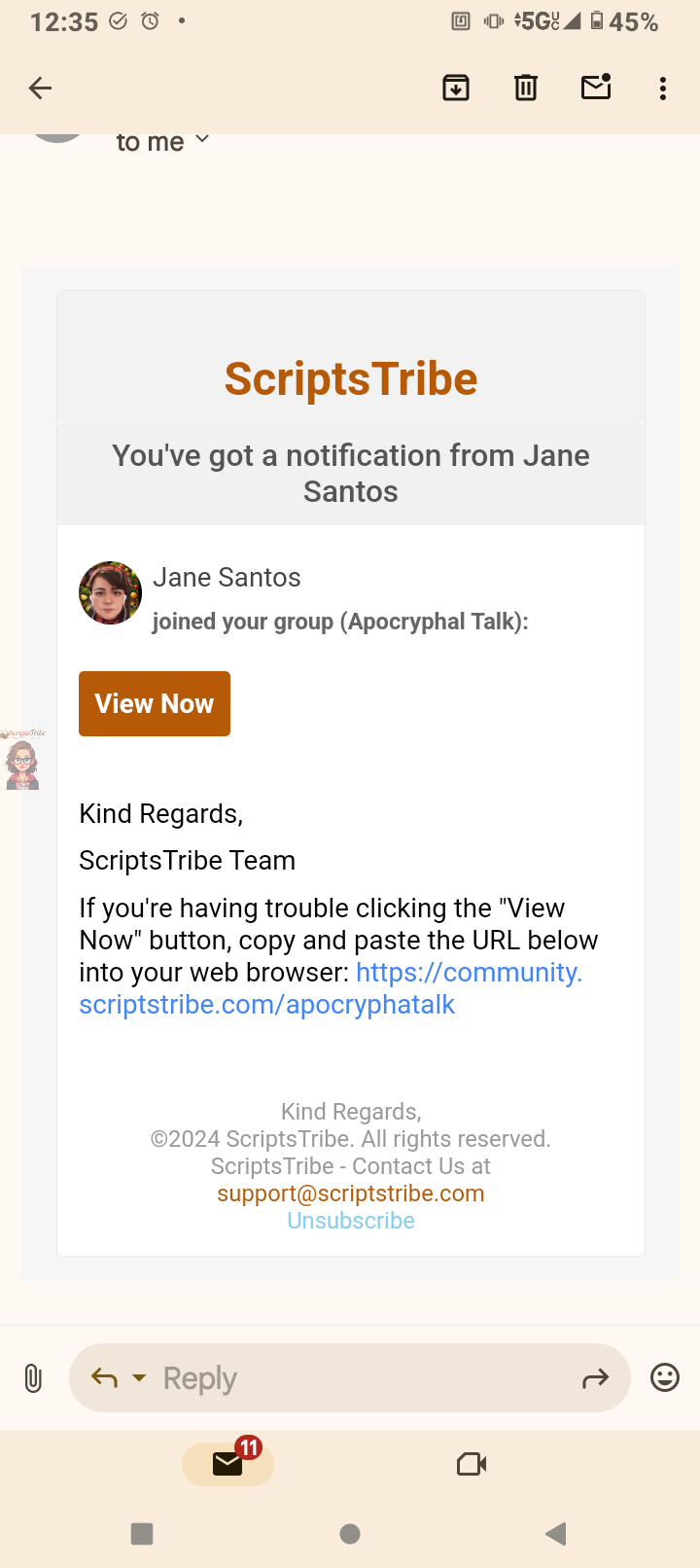
Here is my notification email template for you to start with get the code below and paste in the code box and enjoy

<p> </p>
<table class="body-wrap" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; width: 100%; background-color: #f6f6f6; margin: 0;" bgcolor="#ffffff">
<tbody>
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0;" valign="top"> </td>
<td class="container" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; display: block !important; max-width: 600px !important; clear: both !important; margin: 0 auto;" valign="top" width="600">
<div class="content" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; max-width: 600px; display: block; margin: 0 auto; padding: 20px;">
<table class="main" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; border-radius: 6px; background-color: #ffffff; margin: 0; border: 1px solid #e9e9e9;" width="100%" cellspacing="0" cellpadding="0" bgcolor="#b75a07">
<tbody>
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td style="text-align: center; color: #b75a07;" bgcolor="#f2f2f2">
<p> </p>
<p><span style="font-size: 18pt;"><strong>{{SITE_NAME}}</strong></span></p>
</td>
</tr>
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 10px; margin: 0;">
<td class="alert alert-primary" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 16px; vertical-align: top; color: #555; font-weight: 500; text-align: center; border-radius: 6px 6px 0 0; background-color: #f1f1f1; margin: 0; padding: 15px;" align="center" valign="top">You've got a notification from {{NOTIFY_NAME}}</td>
</tr>
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-wrap" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 20px;" valign="top">
<table style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;" width="100%" cellspacing="0" cellpadding="0">
<tbody><!-- Notification Content -->
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
<p><a style="text-decoration: none; color: #444;" href="{{NOTIFY_URL}}"><img style="width: 60px; float: left; border-radius: 50%; margin-right: 10px;" src="{{NOTIFY_AVATAR}}" alt=""> {{NOTIFY_NAME}} </a></p>
<div style="color: #666; font-size: 12px;"><strong>{{TEXT_TYPE}}: </strong> {{TEXT}}</div>
</td>
</tr>
<!-- Call to Action Button -->
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 10px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
<p><a class="btn-primary" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; color: #ffffff; text-decoration: none; line-height: 2em; font-weight: bold; text-align: center; cursor: pointer; display: inline-block; border-radius: 5px; background-color: #b75a07; padding: 5px 15px; margin: 0; border-color: #87CEEB;" href="{{URL}}"> View Now</a></p>
<p> </p>
<p>Kind Regards,</p>
<p>{{SITE_NAME}} Team</p>
<p>If you're having trouble clicking the "View Now" button, copy and paste the URL below into your web browser: {{URL}}</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 12px; color: #999; text-align: left; margin: 0;">
<td class="footer" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 12px; vertical-align: top; color: #999; text-align: center; margin: 0; padding: 20px;" valign="top">Kind Regards, <br>©2024 {{SITE_NAME}}. All rights reserved.
<p style="margin: 0;">{{SITE_NAME}} - Contact Us at <a style="color: #b75a07; text-decoration: none;" href="mailto:support@scriptstribe.com">support@scriptstribe.com</a></p>
<p style="margin: 0;"><a style="color: #87ceeb; text-decoration: none;" href="{{SITE_URL}}setting/notifications-settings">Unsubscribe</a></p>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<td style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0;" valign="top"> </td>
</tr>
</tbody>
</table>




